Kali ini saya akan membahas mengenai membuat datatable serverside dengan menggunakan codeigniter 4. Server side pada datatable sangat penting untuk mengurangi waktu load data apalagi untuk data yang berjumlah sangat besar. Hal ini tentu akan sangat membantu bagi anda yang sedang terlibat dalam project yang menangani data besar seperti ratusan ribu bahkan jutaan baris data.
Baik langsung saja kita bahas mengenai cara membuat datatable server side dengan codeigniter 4. Sebelumnya saya sangat berterimakasih bagi pengunjung web ini yang telah setia menjadi pembaca web ini. Semoga dengan sharing ini dapat menambah ilmu serta wawasan kawan2 semua.
Berikut adalah langkah-langkah membuat Datatable server side dengan codeigniter 4.
1. Buat database dan tabel
2. Membuat file controller
3. Membuat file model
4. Terakhir membuat file view
Baik langsung saja kita menuju langkah pertama :
1. Membuat database dan tabel
Buat lah database bernama contoh_serverside dan buat tabel bernama pengguna dengan ketentuan sebagai berikut :

kode sql untuk membuat tabel pengguna :
-- -- Struktur dari tabel `pengguna` -- CREATE TABLE `pengguna` ( `id_pengguna` int(11) NOT NULL, `username` varchar(50) NOT NULL, `password` varchar(100) NOT NULL, `nama` varchar(50) NOT NULL, `level` varchar(100) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1; -- -- Dumping data untuk tabel `pengguna` -- INSERT INTO `pengguna` (`id_pengguna`, `username`, `password`, `nama`, `level`) VALUES (3, 'marco', '12345', 'Marco Putra', 'admin'), (5, 'julia', '12345', 'Julianti Putri', 'user'), (2, 'umam', '12345', 'Khairul Umam', 'admin'), (1, 'admin', 'admin', 'Agus Tri', 'admin'), (4, 'jodi', '12345', 'Jodi Anggara', 'admin'), (6, 'esaraharja', '29123', 'Esa Raharja', 'user'), (7, 'william', 'dslk', 'William Eka Prabudi', 'user'), (8, 'randi', 'randi', 'Randi Akbar', 'user'), (9, 'zainab', '1234', 'Zainab', 'admin'), (10, 'ricko', '1234', 'Ricko Ahmad', 'user'), (11, 'haripra', '1234', 'Hari Prasetyo', 'admin'), (12, 'meilisa', '1234', 'Meilisa Putri', 'admin'), (13, 'andini', '1234', 'Meirina Handayana', 'admin'); ALTER TABLE `pengguna` ADD PRIMARY KEY (`id_pengguna`); ALTER TABLE `pengguna` MODIFY `id_pengguna` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=14; COMMIT;
Setelah berhasil membuat database dan tabel pengguna silahkan lanjut ke langkah ke dua:
2. Membuat File Controller Bernama Serverside.php
Langkah kedua buatlah file controller bernama Serverside.php
dengan kode sebagai berikut :
<?php
namespace App\Controllers;
use App\Models\Serverside_model;
class Serverside extends BaseController
{
public function __construct()
{
$this->serverside_model = new \App\Models\Serverside_model();
}
public function index()
{
return view('v_serverside_index');
}
public function listdata()
{
$request = \Config\Services::request();
$list_data = $this->serverside_model;
$where = ['id_pengguna !=' => 0];
//Column Order Harus Sesuai Urutan Kolom Pada Header Tabel di bagian View
//Awali nama kolom tabel dengan nama tabel->tanda titik->nama kolom seperti pengguna.nama
$column_order = array(NULL,'pengguna.username','pengguna.nama','pengguna.level');
$column_search = array('pengguna.username','pengguna.nama','pengguna.level');
$order = array('pengguna.username' => 'asc');
$list = $list_data->get_datatables('pengguna', $column_order, $column_search, $order, $where);
$data = array();
$no = $request->getPost("start");
foreach ($list as $lists) {
$no++;
$row = array();
$row[] = $no;
$row[] = $lists->username;
$row[] = $lists->nama;
$row[] = $lists->level;
$data[] = $row;
}
$output = array(
"draw" => $request->getPost("draw"),
"recordsTotal" => $list_data->count_all('pengguna', $where),
"recordsFiltered" => $list_data->count_filtered('pengguna', $column_order, $column_search, $order, $where),
"data" => $data,
);
return json_encode($output);
}
//--------------------------------------------------------------------
}
3. Membuat File Model Bernama Serverside_model.php
<?php
namespace App\Models;
use CodeIgniter\Model;
class Serverside_model extends Model
{
public $db;
public $builder;
public function __construct()
{
parent::__construct();
$this->db = \Config\Database::connect();
}
protected function _get_datatables_query($table, $column_order, $column_search, $order)
{
$this->builder = $this->db->table($table);
//jika ingin join formatnya adalah sebagai berikut :
//$this->builder->join('tabel_lain','tabel_lain.kolom_yang_sama = pengguna.kolom_yang_sama','left');
//end Join
$i = 0;
foreach ($column_search as $item) {
if ($_POST['search']['value']) {
if ($i === 0) {
$this->builder->groupStart();
$this->builder->like($item, $_POST['search']['value']);
} else {
$this->builder->orLike($item, $_POST['search']['value']);
}
if (count($column_search) - 1 == $i)
$this->builder->groupEnd();
}
$i++;
}
if (isset($_POST['order'])) {
$this->builder->orderBy($column_order[$_POST['order']['0']['column']], $_POST['order']['0']['dir']);
} else if (isset($order)) {
$order = $order;
$this->builder->orderBy(key($order), $order[key($order)]);
}
}
public function get_datatables($table, $column_order, $column_search, $order, $data = '')
{
$this->_get_datatables_query($table, $column_order, $column_search, $order);
if ($_POST['length'] != -1)
$this->builder->limit($_POST['length'], $_POST['start']);
if ($data) {
$this->builder->where($data);
}
$query = $this->builder->get();
return $query->getResult();
}
public function count_filtered($table, $column_order, $column_search, $order, $data = '')
{
$this->_get_datatables_query($table, $column_order, $column_search, $order);
if ($data) {
$this->builder->where($data);
}
$this->builder->get();
return $this->builder->countAll();
}
public function count_all($table, $data = '')
{
if ($data) {
$this->builder->where($data);
}
$this->builder->from($table);
return $this->builder->countAll();
}
}
4. Buatlah File view dengan nama v_serverside_index.php
Langkah ke empat buatlah file bernama v_serverside_index.php dan letakkan di folder view dengan kode sebagai berikut :
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css">
<div style="width:70%">
<table id="tabel_serverside" cellspacing="0" class="display">
<thead>
<tr>
<th width="5%">No</th>
<th width="10%">Username</th>
<th width="20%">Nama User</th>
<th width="8%">Level User</th>
</tr>
</thead>
</table>
</div>
<!-- /.content-wrapper -->
<script type="text/javascript" language="javascript" >
$(document).ready(function() {
var dataTable = $('#tabel_serverside').DataTable( {
"processing" : true,
"oLanguage": {
"sLengthMenu": "Tampilkan _MENU_ data per halaman",
"sSearch": "Pencarian: ",
"sZeroRecords": "Maaf, tidak ada data yang ditemukan",
"sInfo": "Menampilkan _START_ s/d _END_ dari _TOTAL_ data",
"sInfoEmpty": "Menampilkan 0 s/d 0 dari 0 data",
"sInfoFiltered": "(di filter dari _MAX_ total data)",
"oPaginate": {
"sFirst": "<<",
"sLast": ">>",
"sPrevious": "<",
"sNext": ">"
}
},
columnDefs: [{
targets: [0],
orderable: false
}],
"ordering": true,
"info": true,
"serverSide": true,
"stateSave" : true,
"scrollX": true,
"ajax":{
url :"<?php echo base_url("serverside/listdata"); ?>", // json datasource
type: "post", // method , by default get
error: function(){ // error handling
$(".tabel_serverside-error").html("");
$("#tabel_serverside").append('<tbody class="tabel_serverside-error"><tr><th colspan="3">Data Tidak Ditemukan di Server</th></tr></tbody>');
$("#tabel_serverside_processing").css("display","none");
}
}
});
});
</script>
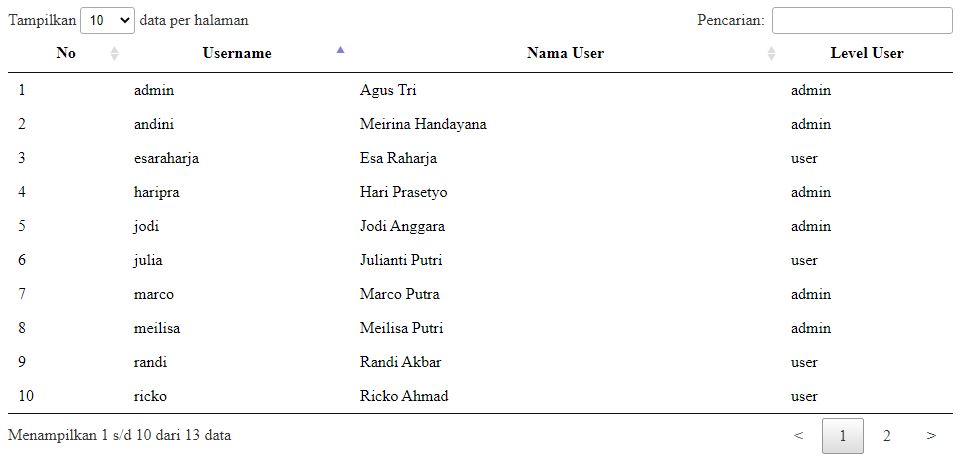
Maka akan menghasilkan output seperti gambar berikut :

Baik demikianlah tutorial membuat datatable serverside dengan codeigniter 4. Semoga bermanfaat.
Bagi anda yang ingin memesan sistem informasi silahkan hubungi kontak berikut :
![]()







function count all nya masih salah hasil yg didapat tidak sama dengan yg diampilkan di tabel, ketika menggunakan parameter where di countALL dan Count filterednya
count all dan count filtered tidak perlu di berikan parameter where. cukup di query atas saja .